Mozillaがグラフを描画するライブラリ「MetricsGraphics.js」を発表したそうですよ。
グラフを描画するツールとしては、Googleのものが有名です。GoogleAnalyticsなどでも利用されているものですね。それのMozilla版というようなものが発表されたようです。
まだ、発展途上のようで何にでも使えるというわけではなさそうですが、Googleの雰囲気に飽きてきたひとには新しい選択肢ができて面白いのではないでしょうか。マイナビが記事にしているので紹介します。
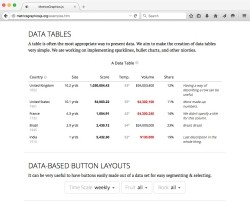
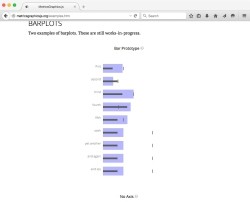
Mozillaは12月1日(米国時間)、「MetricsGraphics.js – a lightweight graphics library based on D3|Mozilla Hacks – the Web developer blog」において、D3をベースに開発されたグラフレンダリングライブラリ「MetricsGraphics.js」を発表した。これは、開発者自身のプロジェクトで利用するために開発されたライブラリで、特に時系列データを手軽にレンダリングすることに主眼が置かれている。
「MetricsGraphics.js」のサンプルコードやドキュメントなどは「MetricsGraphics.js – a library based on D3.js, optimized for visualizing and laying out time-series data」にまとまっている。基本的な使い方はグラフのデータをJSON形式で用意し、JavaScriptから項目を指定してAPIを実行するといったもの。
サービスや企業システムのインタフェースとしてHTML5/CSS3/JavaScriptを活用する場合、現存するさまざまなJavaScriptライブラリを組み合わせてシステムを構築することになる。似たような機能を実現するライブラリであっても、その使い勝手や処理速度には違いがあることが多く、どのようなコンポーネントが扱いやすいかを知っているかどうかが、エンジニアにとって技術力の1つにもなっている。
このライブラリもどのように組み合わせて使うかによってバグなどが発生する原因にもなるので、そのあたりも含めて検討した方がよさそうですね。
でも、このようにデータをベースに描画できるライブラリが増えてくるとフロント側でのデザインに自由度が増してうれしいですね。データさえ用意してあれば、画像化されたグラフを用意しなくても動的に表現できますし。